The most common reason to put username and password on two different pages is to support both:
- single-sign on (SSO) (i.e. sign in with Google or a service like Okta)
- username/password login
However, this login flow confuses people which is probably why you're reading this! Websites usually present a username and password field in the same view for us to log in. So you're not alone if you've ever wondered why the password field is missing or on another page.
This post looks at the security of this design decision and presents options for designing login forms that support multiple paths of authentication.
Is separating the username and password field onto different pages more secure?
The separation could make credential stuffing attacks more cumbersome. It also allows the platform to perform conditional security checks. For example, the site can check if the account has enabled two-factor authentication and, if not, require a CAPTCHA for login. The two-page design also makes it harder for bad actors to create phishing sites with look-alike login pages when there is a page redirect involved. However it's probably not worth the additional step unless you also have the SSO use case.
There's some great discussion on this topic on dev.to and Security Stack Exchange if you want to dig in more.
Options for Handling Both SSO and Username/Password Login
1. Separate pages for username and password
This design provides a clear path for the user to follow in either circumstance. The synchronous email lookup and distinct action step ("Next") may also simplify the code implementation behind the scenes. The separation also enables the conditional security checks mentioned above.

As of today, sites like Shopify, Yahoo, Google, and Twilio all do this. The downside is that people have noticed and complained. Additionally, this flow doesn't always play nicely with password managers' autofill features but the major ones (LastPass, 1Password) have adapted.
2. Single page application lookup
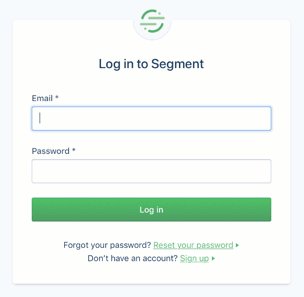
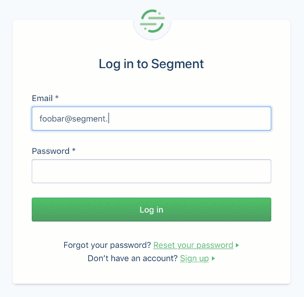
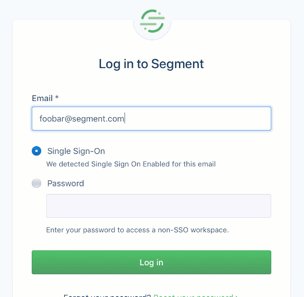
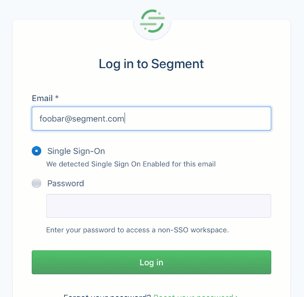
Sites like Dropbox and Segment have a nice interface for doing this. One of Segment's security engineers showed me how it works: if you go to https://app.segment.com/ and type in foobar@segment.com an option for Single Sign-On will appear. It recognizes the email domain and does a lookup to see if this organization is using SSO with Segment. This is similar to Option 1 but doesn't involve two separate views. This option prioritizes handling username/password login, and may work better with password managers, but requires some Javascript handling that could be fickle.
3. Optional password field

Another option is to make the password field optional. Hackerone, a bug bounty platform, does this in their login view. It simplifies the page, doesn't require a lookup of the domain, but could be clunky for the platform's SAML users.
Presenting the fields on a single page (Option 2 or 3) also allows additional authentication options like adding social login buttons. Sites like Pinterest and Twitch offer options for that.
How to design the perfect login form
Brad Frost has some great tips worth debating in his post "Don't Get Clever with Login Forms". You can follow that discussion on Hacker News for more ideas too. Of course usernames and passwords aren't the only thing to consider for a login screen. You can strengthen the security of your authentication flow with Twilio's two-factor authentication or phone number lookup.
Has your company solved this problem in a different way? Or is there another reason for splitting up the username and login pages that I didn't mention? Let me know on Twitter @kelleyrobinson or check out discussion for this post on Hacker News.