Sketch plugins are amazing. There’s a whole community of people building and sharing tools that enhance our workflows. I was curious about these plugins and wanted to see if I could make something myself. Turns out they’re not too scary! All you need is some Javascript knowledge, a bit of time, and buckets of determination.
When thinking about what kind of plugin I could make, my mind immediately went to Monzo’s File Cleaner. They built a Sketch plugin that handled a lot of the manual tasks that came with having a rigid design system. This got me thinking. What would a bespoke plugin look like for our design system?
Here’s the process I went through to make a plugin tailored to our design team’s bespoke systems.
Following a beginner’s guide gave me a great foundation, and I soon wanted to build something more complex. Something that would solve a real need.
To find inspiration I looked at how our team was already using Sketch. We have a pretty extensive and complex symbols library that grows as we add new features and products. This kind of system has major benefits for us, but I could also see some areas for improvement:
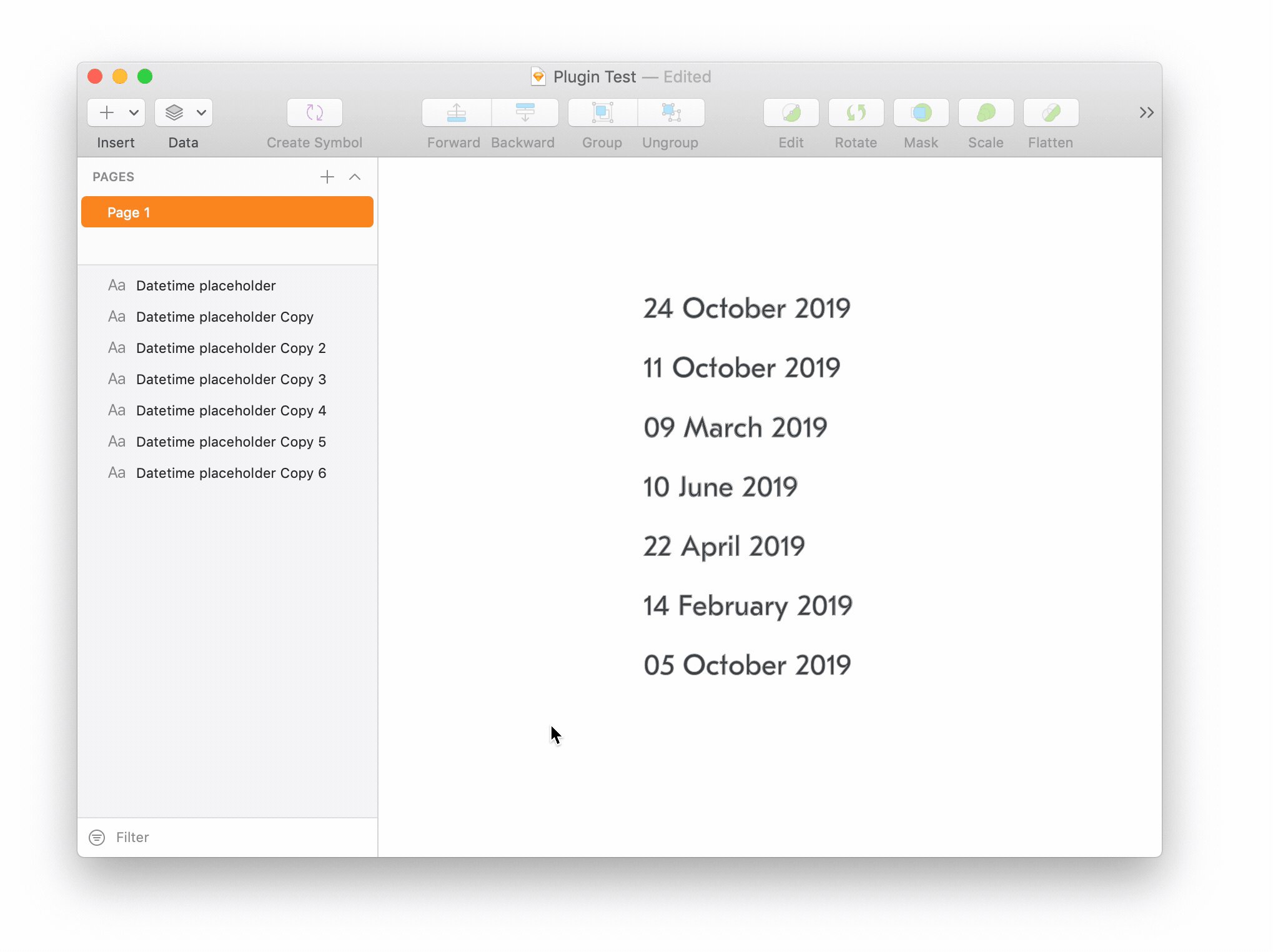
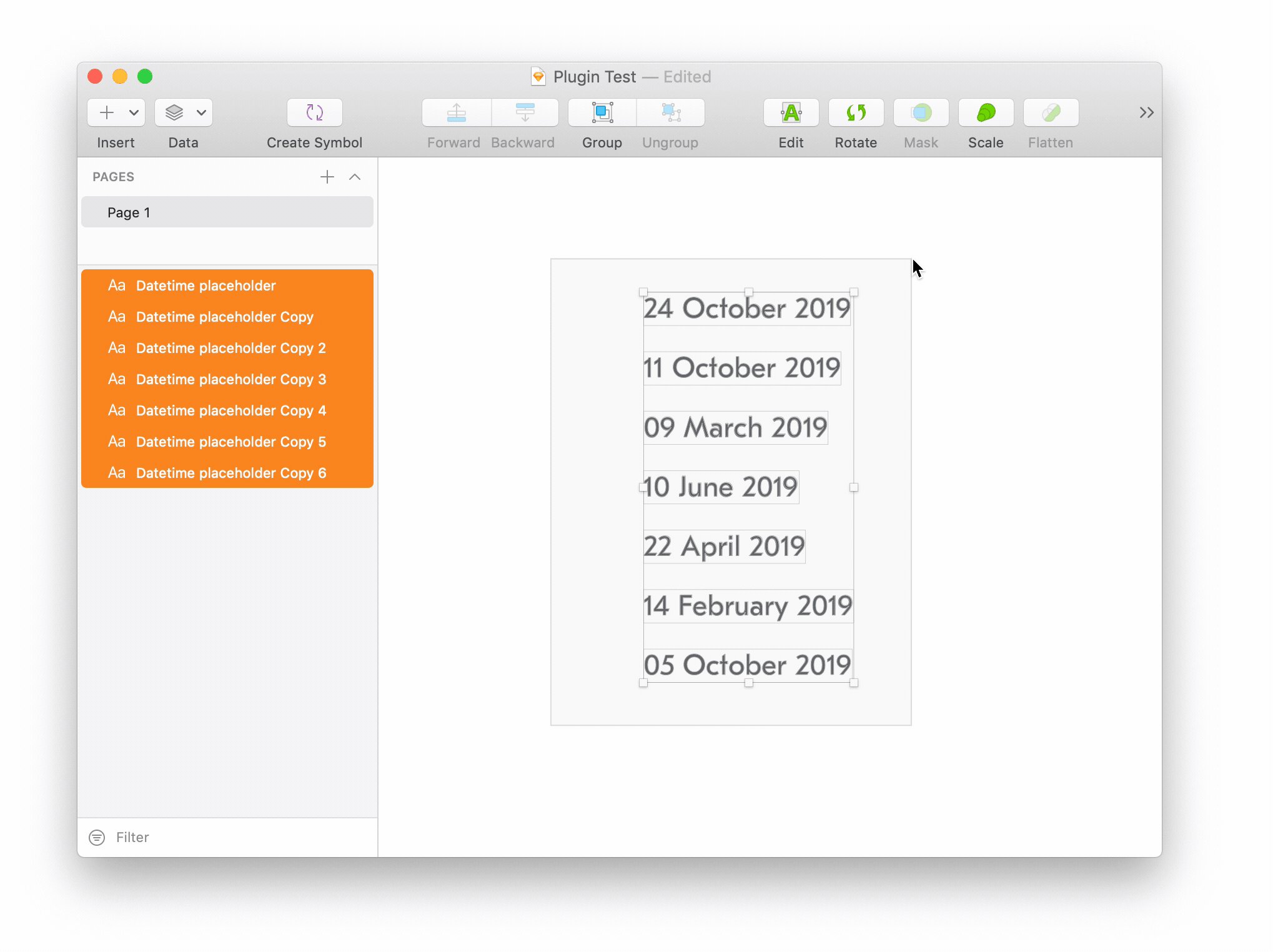
- Standard content generator plugins didn’t fit our particular needs. The date formats we use in our designs are something we were still having to fill in ourselves.
- We still need to change fields individually for symbol overrides. This can be time consuming when you’re having to change many values, and it leaves us prone to making errors.
- Each member of our team has their own selection of plugins. There isn’t a single tool that satisfies all our individual needs. We all find our own way of solving problems using plugins, which can lead to inconsistent outputs.
- We make placeholder data without basing it on a real life scenario. This can create deceptional designs; faked data in designs has many negative impacts.
- Updating elements can require specific background knowledge. We sometimes get requests to create designs with alternative content for different use cases and regions. Sourcing this information in the correct format can take time, and we may get things wrong if our sources aren’t correct.
With the problems in mind, I started thinking about what I could create first. I wanted to achieve at least the following three things:
- Generate content for text layers that fit our formatting guidelines. This included things like ID keys and date stamps.
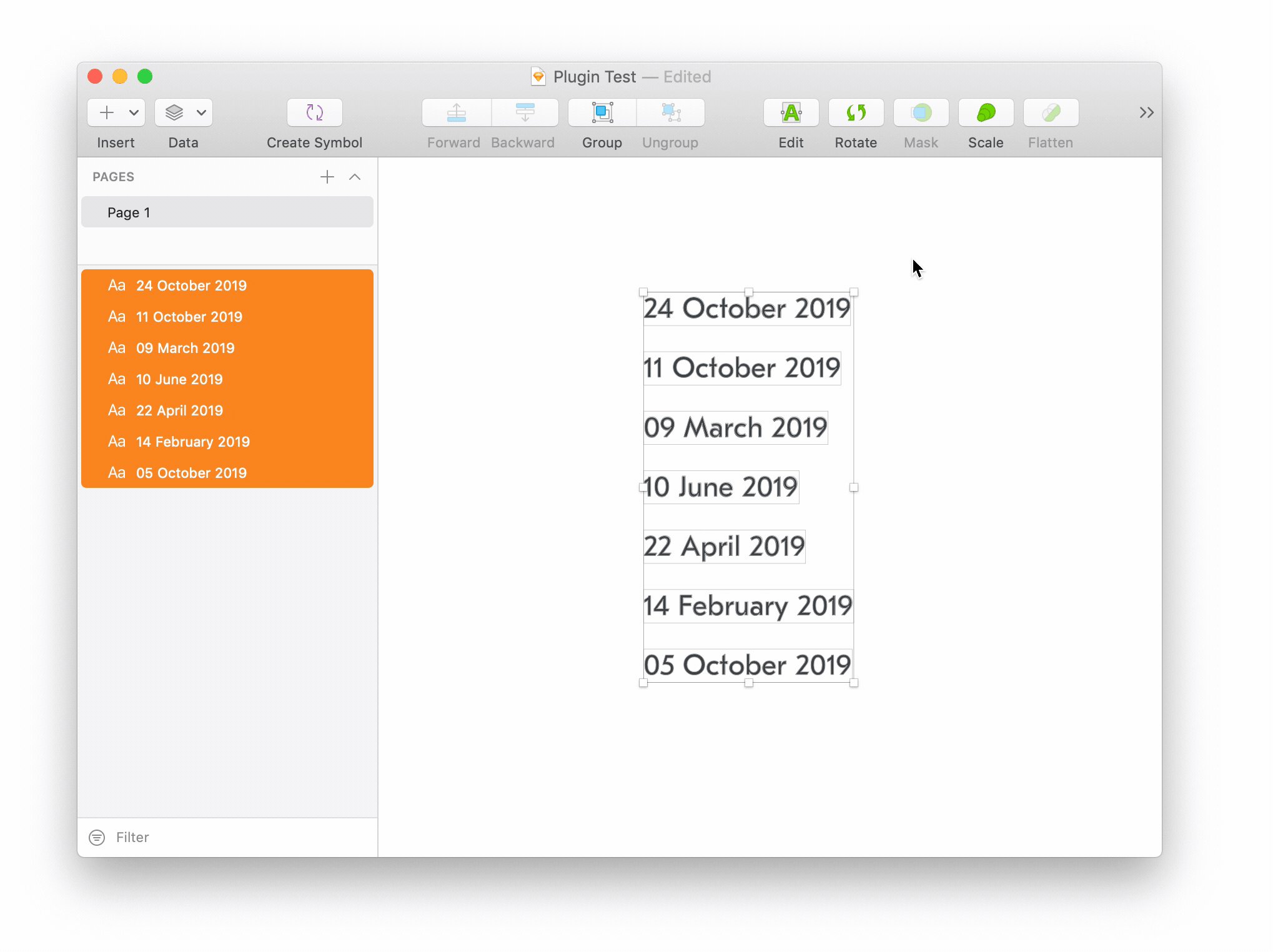
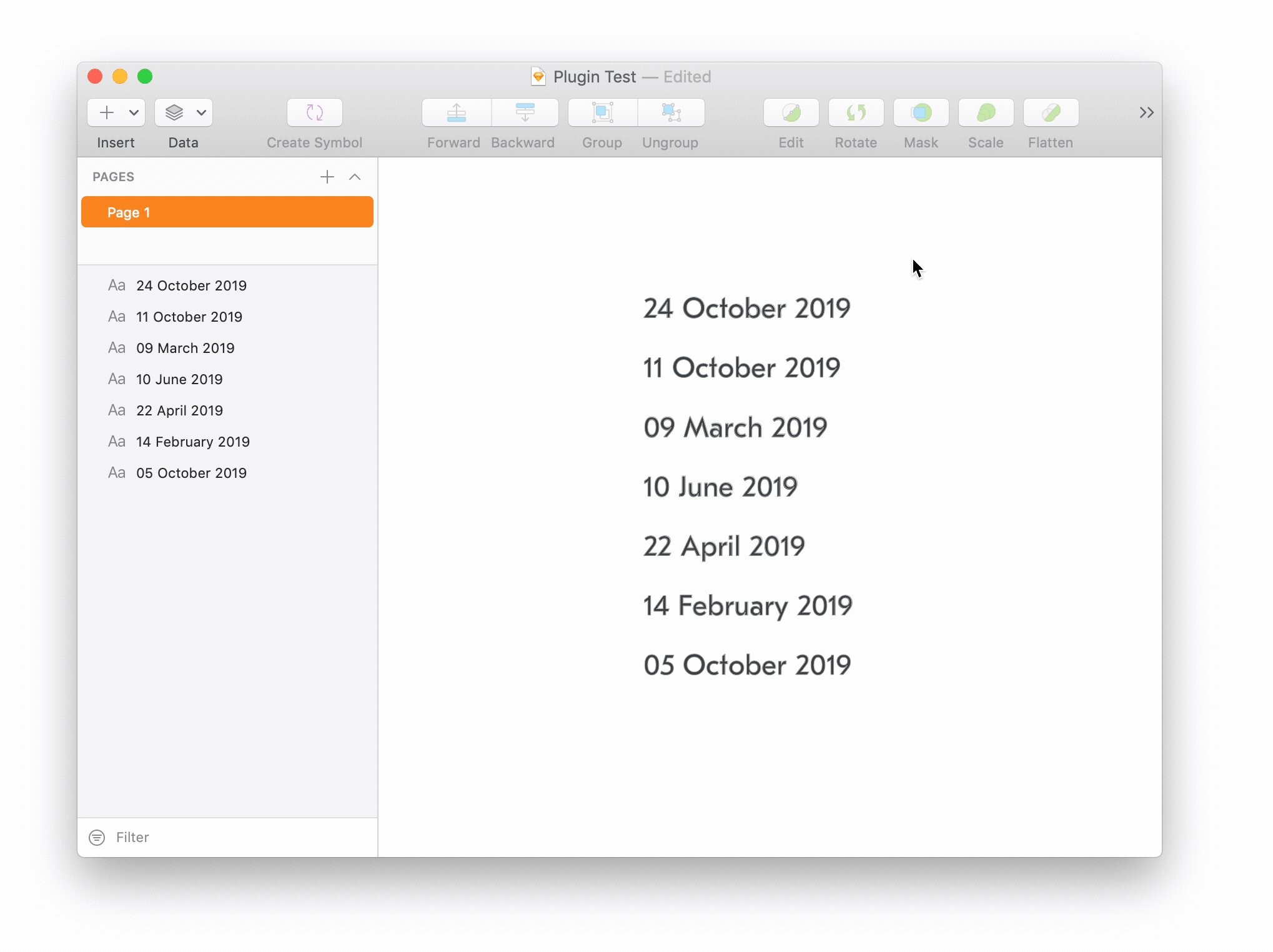
- Rename layers depending on the content, for consistency and tidiness.
- Generate pseudo-random content for symbols. So we could update symbol values automatically but make the content accurate to real life scenarios.
Do some research
Although I have experience in Javascript, it had been a while since I’d written anything at this scale. I spent time reading the source code of other plugins, which helped me to understand how someone had built it. This is especially useful for picking up snippets of code you can use in your own plugin.
One particularly useful example for me was Content Generator. Seeing how this plugin referenced image assets and used JSON files to hold global data sets was helpful for me.
Start with version one
To start things off, I begin looking at the two simpler requirements I’d set myself. Manipulating text strings is straightforward and we already had solid guidelines on the needed format.

The first version of the plugin I made would only generate random dates in highlighted text layers, but it was a start. This small and simple function solved a known problem, which already made this exercise worth it to me.
The next stage was figuring out how to transfer information between elements in Sketch. After many hours spent trawling through the Sketch API documentation I finally got the hang of things.

This is a quick way of updating text layer names. The function of this could also be expanded to include things like symbols and shapes. I’ve added a snippet for my final solution. It’s not perfect but it should help to show how this thing works under the hood.
Iterate
As I’ve learned more about Sketch plugins, I’ve been able to make more complex features. I spent some time looking at how we can pull in details from an external file. This would make it very easy to make changes in the future without needing to touch the functions in code.

The file on the right is the collection of content I want to randomly insert into my symbols. At the moment this is status messages for two different types of symbols, actions for buttons, and keys for icons in our symbols library.
The file on the left is the function that puts this content into any selected and compatible symbols. We can tell what kind of symbol is highlighted, and can change the symbol overrides accordingly.

This utility already has loads of potential. Combined with the date generation functionality from earlier, we can populate our symbols with realistic content. Future versions could ensure that the contents align with each other. For example we could match the icons with their content text, or avoid duplicate buttons on the same list item.
Share and get feedback
Our design team is currently going through a phase of growth and change. We’re making new processes and refining current ones. A Sketch plugin could be another asset we all share and work on together as part of our design toolkit.
Whatever plugin you make can become an opportunity for everyone in your team to upskill. A design system is something that everyone on the team should feel some responsibility for. It belongs to all of us.
These first few iterations mark the start of a journey. This plugin is so new and young but we’re already seeing benefits to having one tailor made to our team’s needs.
- We’re saving time when generating content, and we can be confident that it’s correct.
- Any data generated using a plugin will be accurate and realistic. Anyone can update the database of content used for generation with any new use cases.
- I built the asset library the plugin uses in a way that makes it easily extendable. It’s also built so that if we create a new library symbol, there’s the possibility for them to pull assets from the same asset library.
When we have a need to automate something else, there’s always the potential to build it into our own Sketch plugin. Having this level of flexibility allows us to make tools that suit our needs perfectly.
Coding isn’t a mandatory skill as a designer but for me it’s been invaluable when making tools and assets that are helpful for others.
