What's new in Rider
Xamarin support
Publish .ipa files to iOS devices and manage provisioning profiles for Xamarin iOS projects.

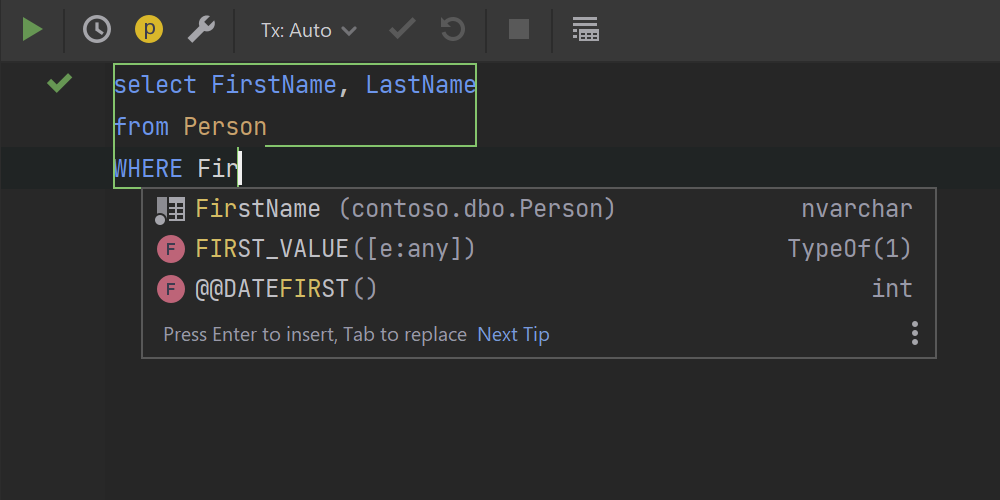
UI enhancements
The UI of the editor and debugger tabs, and the code completion popup is now clearer and more consistent.
Excellent Unity support
keeps getting even better.

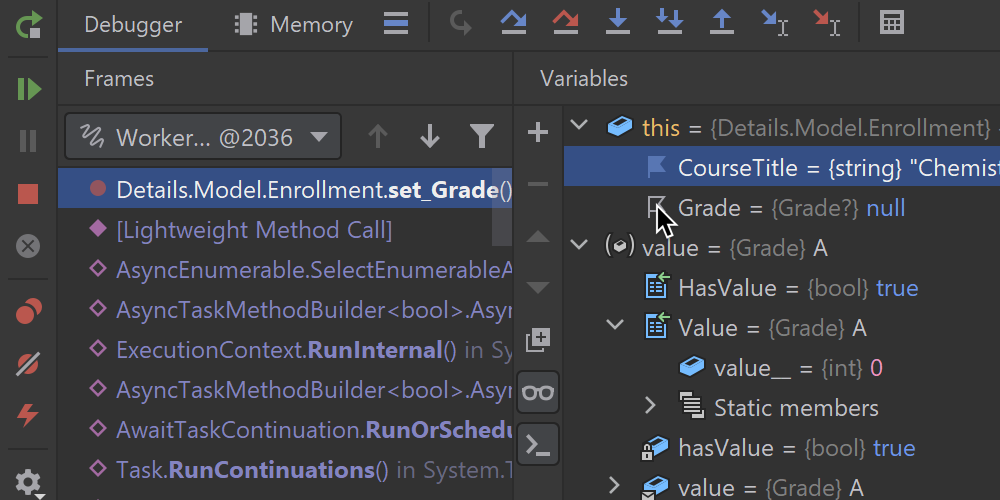
New debugger goodies
A new way to star key variables while debugging and the floating icons for the Run to and Jump to Statement actions right in the code editor.
Enhanced C# support
Thanks to ReSharper, Rider 2019.2 supports new language features.
Solution Explorer updates
Solution folders can now be renamed.

Windows Forms designer
both third-party and 32-bit controls are supported.
Code Vision comes to F#
It shows you inferred types for functions, values, and members, and VCS author for declarations, right in the code editor.
Rearrange code
File Layout patterns can be modified via the XAML View right in Rider.
Code coverage of Mono
applications and unit tests on Linux, macOS, and Windows.

Commit from the Local Changes
There is no longer any need to go through a separate Commit dialog.
‘ASP.NET code-behind files’ generator
When you add a new control to an .aspx file, the generator creates the corresponding .designer.cs file.
Features

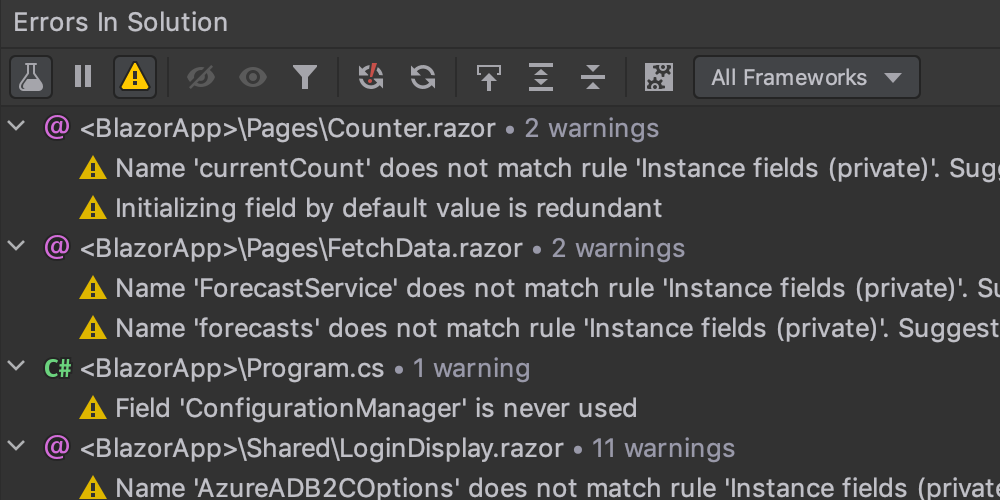
Code analysis
Rider boasts 2,200+ live code inspections, with automated quick-fixes to resolve detected issues individually or in bulk. Solution-wide error analysis will monitor code issues and let you know if anything goes wrong, even in files that are not currently open.

Code editing
Rider's rich editor features different kinds of code completion and code templates, auto-inserting matching braces and import directives, quick info tooltips and gutter icons for inheritance navigation, context actions, and much more.

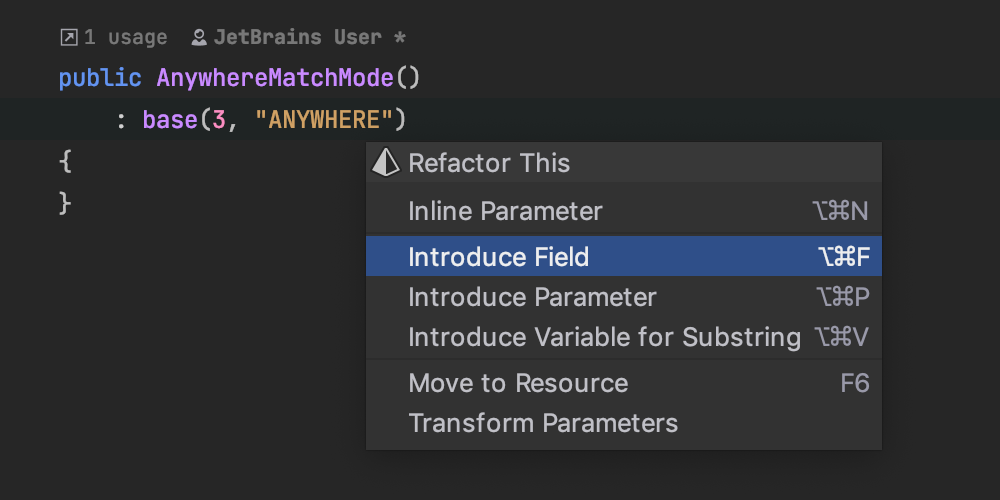
Refactorings
Most of ReSharper's 60+ refactorings are already available in Rider, and its 450+ context actions are all there. Rename, extract methods, interfaces and classes, move and copy types, use alternative syntax, and a lot more!

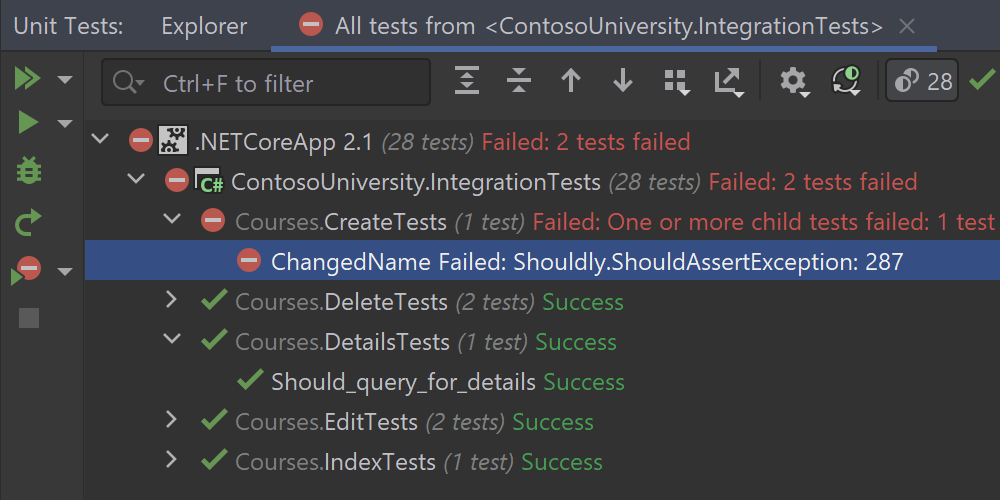
Unit test runner
Rider helps you run and debug unit tests based on NUnit, xUnit.net, or MSTest. You can explore tests, group them in different ways, break them down into individual sessions, see test output and navigate to source code from stack traces.

Debugger and more tools
Rider includes a debugger that works with .NET Framework, Mono and .NET Core applications, letting you step, watch, evaluate, and run to cursor. Other tools include a stack trace explorer, NuGet browser, and VCS and database support.

Databases and SQL
Work with SQL and databases without leaving Rider. Connect to databases, edit schemas and table data, run queries, and even analyze schemas with UML diagrams.

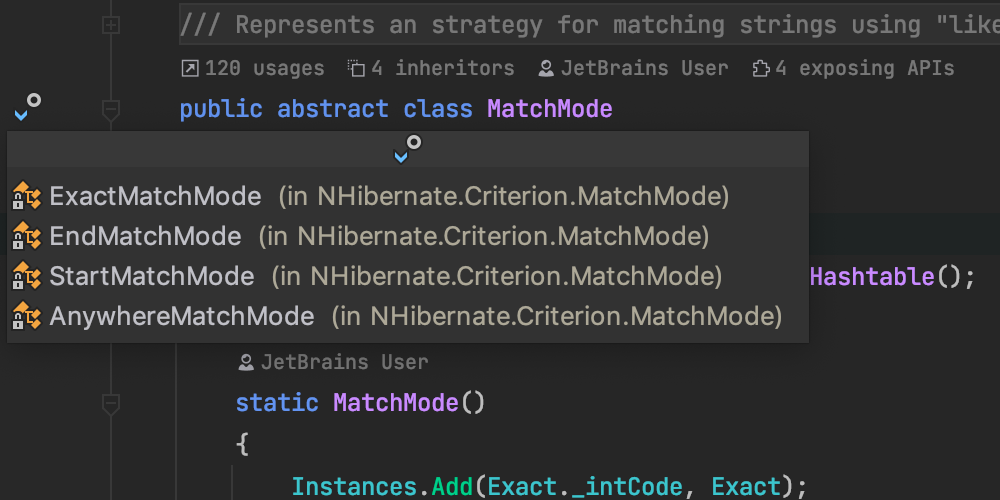
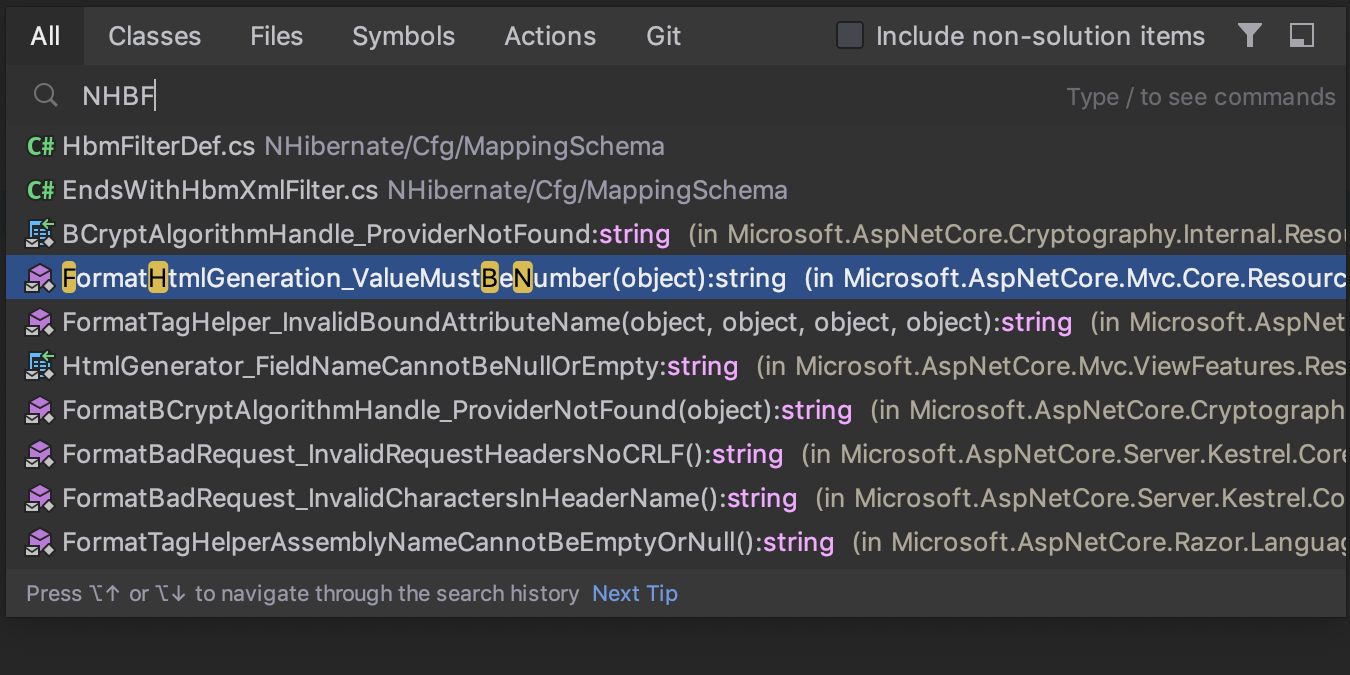
Navigation and search
Jump to any file, type, or member in your code base instantly, as well as quickly find settings and actions. Find usages of any symbol, or navigate from a symbol to the base and derived symbols, extension methods, or implementations.

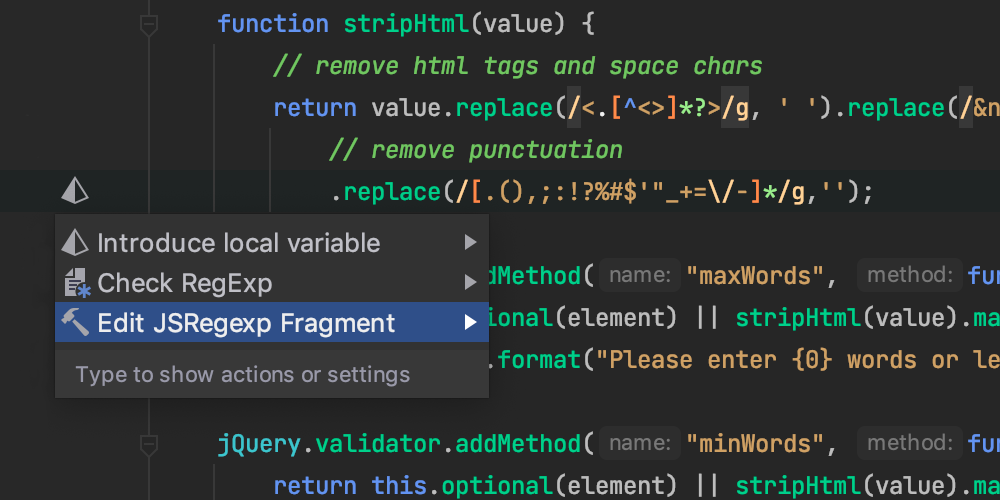
Front-end technologies
Rider comes with JavaScript, TypeScript, HTML, CSS and Sass support built in. Take advantage of the refactorings, debugging, and unit testing capabilities included from WebStorm.

Extensibility
True to its roots, Rider supports a wide array of plugins developed for ReSharper and IntelliJ Platform. In addition to the bundled plugins (such as those for VCS, F#, and Unity support), plugins that support Markdown, .gitignore files, and Python scripts are available.
Rider for Unity
Rider comes backed up with Unity support.

Using Rider to write C# makes me happy. I have never seen code refactoring tools that actually work - always without exception. It's amazing when you can rely on it.
Joachim Ante,
Unity CTO & Founder
Customers

JetBrains Rider is the first tool I install after repaving my development machine.
I haven’t launched Visual Studio for months after I switched to JetBrains Rider.
Working with branches has never been so smooth since I started using Jetbrains’s Rider.
Dennis Doomen,
Continuous Improver at Aviva Solutions and author of Fluent Assertions

JetBrains Rider is my C# development tool of choice these days on both OS X and Windows. If you’re a longstanding ReSharper user, you’ll find it to be an almost seamless transition. I highly recommend the developer-friendly keystroke navigation and fine grained debugger support.
Jeremy Miller

In Rider, I just focus on working with my code, as it should be, instead of fighting my IDE. Rider gave me back the joy in writing .NET code.
Frans Bouma,
lead developer, LLBLGen Pro
