Xcode es el entorno de desarrollo de Apple para crear aplicaciones para plataformas Apple.Una característica deXcode
esVistas previas- vistas en vivo de las vistas de aplicaciones en las que está trabajando mientras programa.En este artículo, veremos cómo usar Vistas previas en Xcode para tu iOS oiPadOS
aplicaciones.EmpezandoPara iniciar una aplicación Xcode iOS, abra Xcode, luego desde Xcode
Archivo
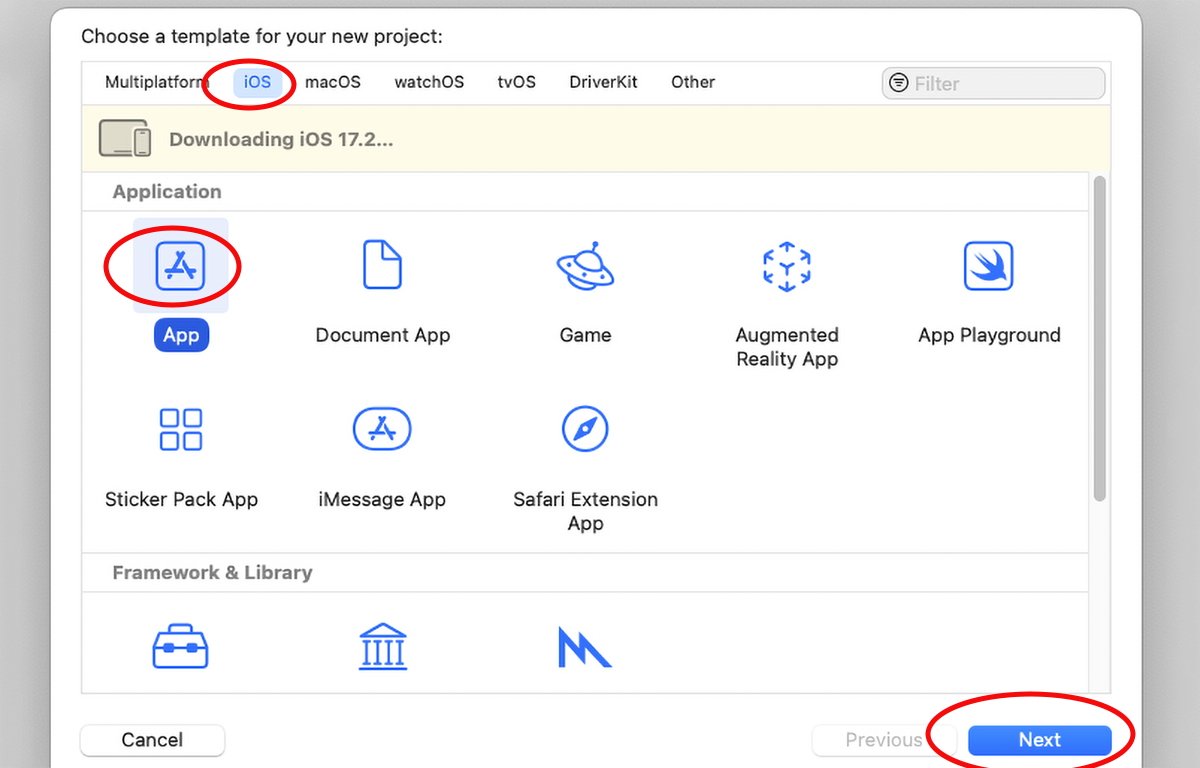
menú, seleccioneNuevo proyecto.Esto abre el Selector de nuevo proyecto:En el Selector de proyectos, seleccione
iOS
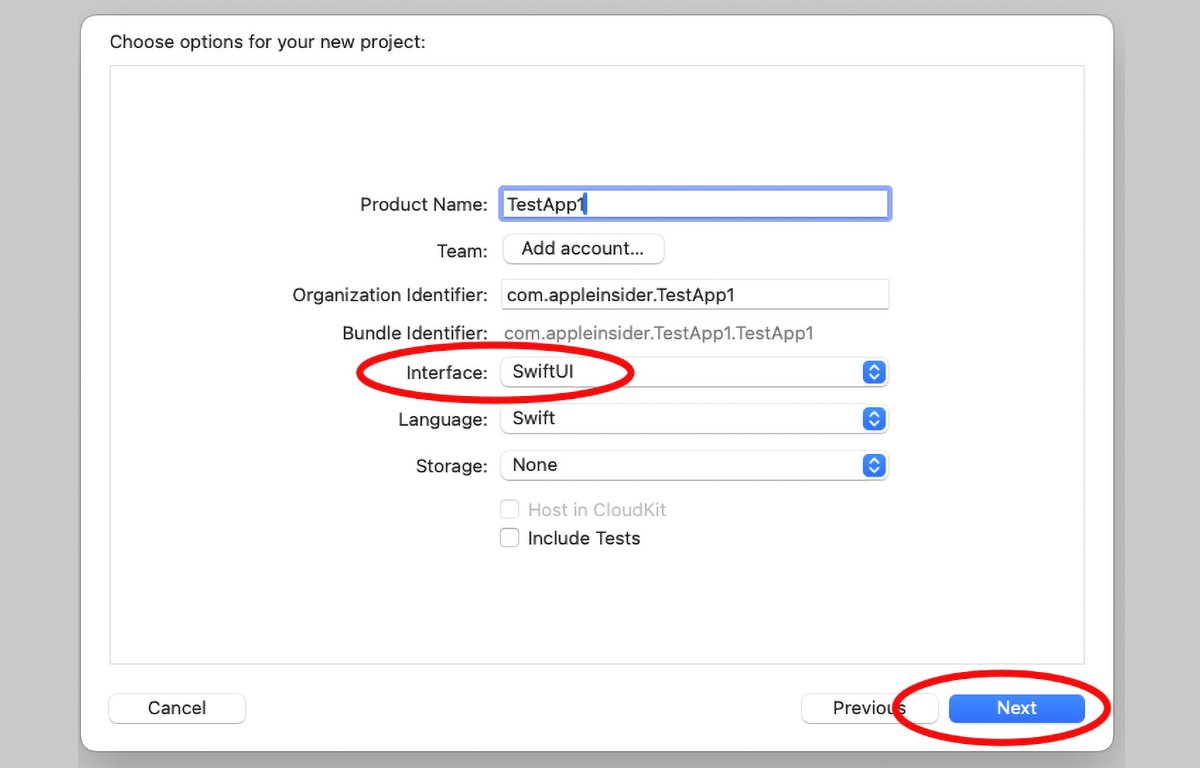
en la cima,Aplicaciónen Aplicaciones y luego haga clic enPróximobotón.En el siguiente panel, configure las opciones del proyecto como nombre, equipo, identificador de organización y SwiftUI para la interfaz de usuario.También puede optar por utilizar otras funciones opcionales, como almacenamiento y pruebas, si lo desea.
Establecer opciones del proyecto.
Es posible utilizar vistas previas de Xcode en proyectos de iOS basados en AppKit, pero para hacerlo deberá crear todas las vistas de la interfaz de usuario mediante programación.
Esto es para que pueda seleccionar su código en el editor de Xcode, lo que permite a Xcode generar vistas previas para esas vistas.
Haga clic enPróximonuevamente, escriba un nombre y seleccione una ubicación para su proyecto en el disco en el panel Guardar.
Vista previa de los activos de contenido y el lienzo
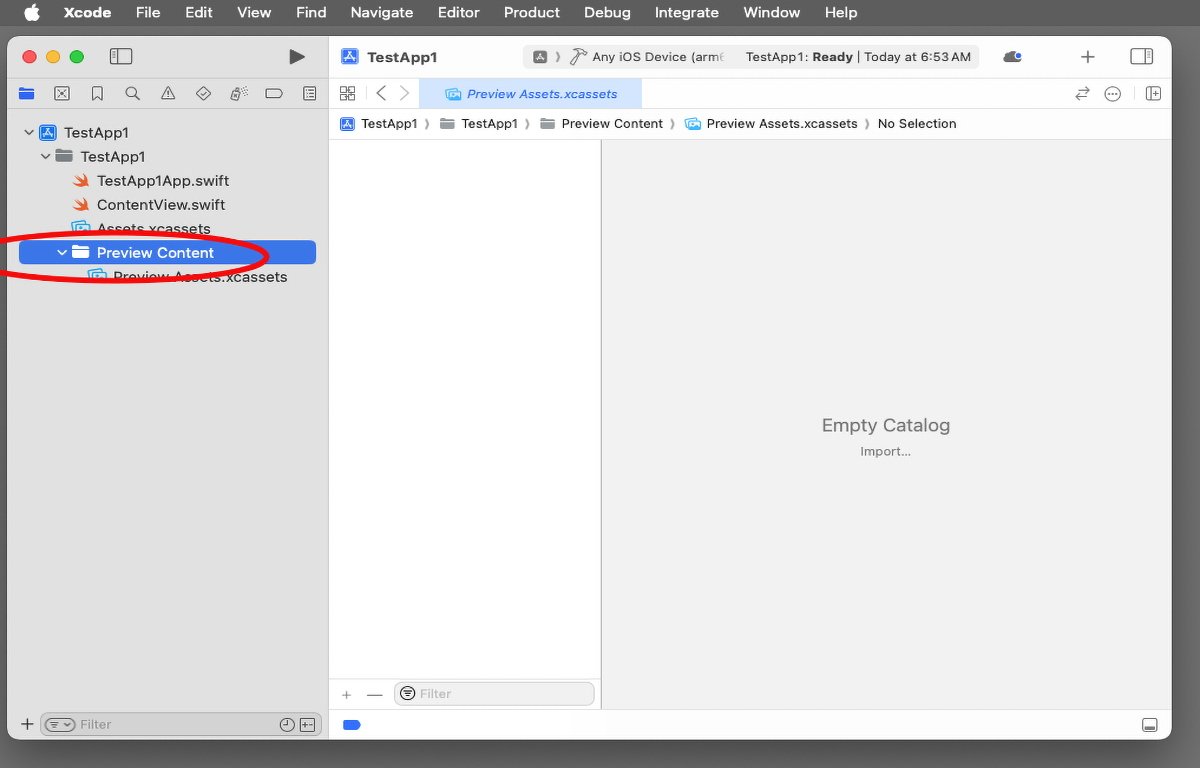
Una vez que su proyecto Xcode esté abierto, verá una carpeta llamada "Vista previa de contenido" en el lado izquierdo del editor del proyecto.Dentro de esa carpeta, hay un archivo de catálogo de activos llamado "Preview Assets.xcassets".
Xcode crea esta carpeta y archivo de forma predeterminada y puede usarlos para almacenar cualquier recurso que necesite para aparecer en las vistas previas de Xcode.
Puede agregar y eliminar recursos a este catálogo seleccionando su proyecto (el ícono azul) en la parte superior del editor Xcode en el lado izquierdo, luego seleccionando su destino a la derecha y desplazándose hacia abajo hasta "Activos de desarrollo" en la parte inferior.parte inferior delGeneralpanel de proyecto:
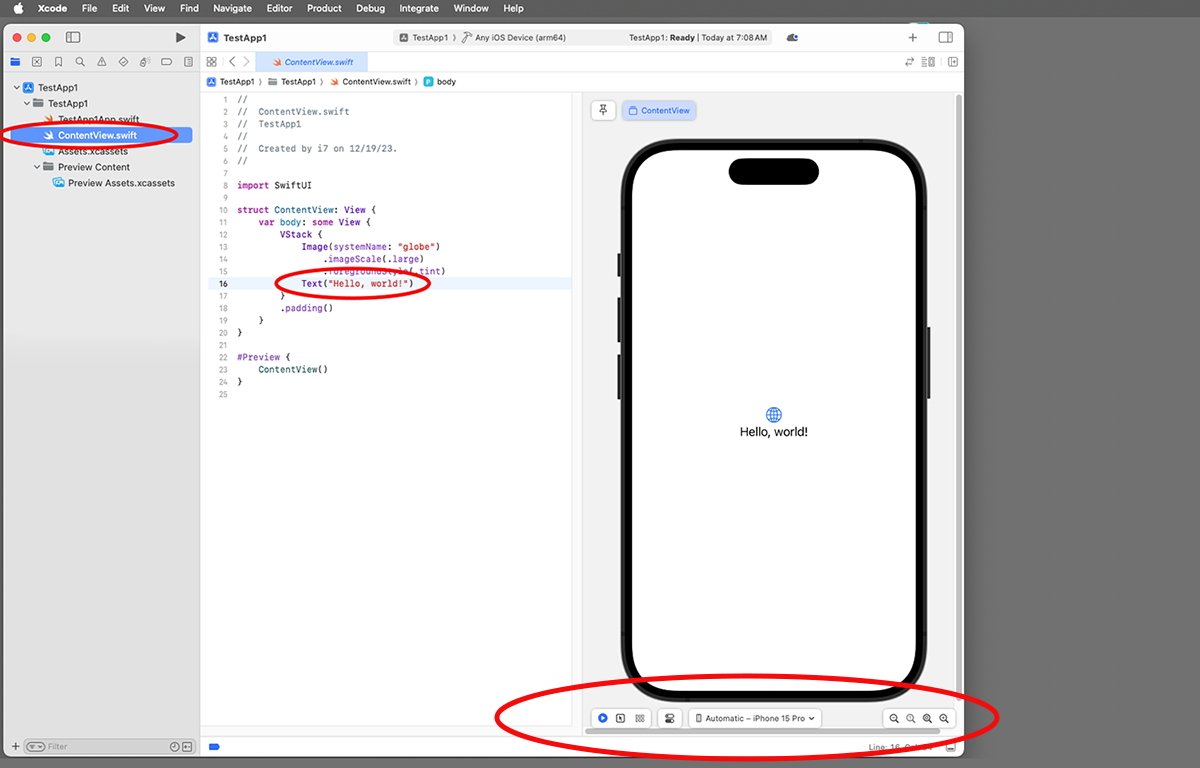
Cuando crea su proyecto iOS, XCode crea de forma predeterminada un archivo SwiftUI de vista de contenido llamado "ContentView.swift" en el editor de proyectos de la izquierda.Si selecciona ese archivo y luego selecciona una de las subvistas en el código de la clase ContentView, verá aparecer su vista previa en el lado derecho del editor de Xcode:
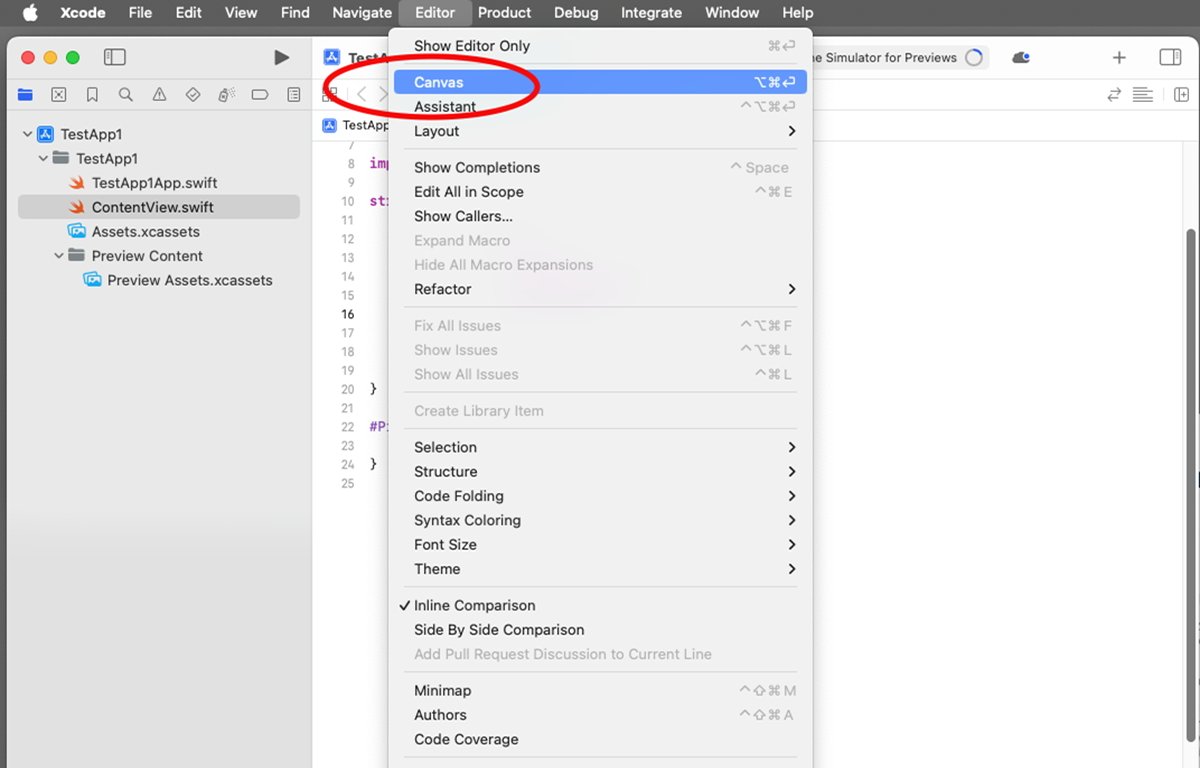
Si la vista previa no aparece inmediatamente la primera vez que ejecuta Xcode, espere unos minutos para que se genere.Si el panel de vista previa no está visible en Xcode en el lado derecho, seleccioneEditor->Lienzodesde la barra de menú de Xcode.
Una vez que seleccione una subvista en cualquier clase de vista SwiftUI, su vista previa aparecerá en el panel de vista previa a la derecha.Puede cambiar el contenido de la vista previa seleccionando otras subvistas en el código de la izquierda y, a la inversa, al seleccionar cualquier elemento en la ventana de vista previa se resaltará su código en el editor de texto de Xcode.
Controles
En la parte inferior del panel de vista previa de Xcode hay varios controles.En el lado derecho hay controles de zoom que le permiten acercar y alejar el panel de vista previa, marcado con íconos de lupa:
En el centro hay un menú emergente que le permite seleccionar qué modelo de dispositivo desea usar en el panel de vista previa.A la izquierda hay un control de preferencias que le permite establecer el color, la orientación y los tamaños de fuente del lienzo.
Los tres botones a la izquierda del panel de vista previa le permiten pausar y reanudar las vistas previas, cambiar al modo seleccionable de subvista y establecer variantes para la combinación de colores, la orientación y el tipo dinámico.
En la esquina superior izquierda del panel de vista previa hay un botón con un ícono de chincheta que le permite fijar o congelar el contenido del panel de vista previa, para que no cambie sin importar lo que seleccione en el editor de código.
Proveedores de vista previa
Si desea personalizar cómo se muestra el contenido de vista previa, puede implementar el protocolo Proveedor de vista previa enRápidoque puede utilizar para cambiar o proporcionar datos a Xcode.Cuando una clase o estructura Swift se ajusta a un proveedor de vista previa, se llamará al proveedor cuando Xcode genere la vista previa.
Los proveedores de vista previa solo se usan dentro de Xcode y no se utilizan cuando su aplicación realmente se crea y ejecuta.Por ejemplo, de la documentación de Xcode:
estructura CircleImage_Previews: Proveedor de vista previa {
vistas previas de var estáticas: algunas vistas {
ImagenCírculo()
}}
También puedes utilizar el
Grupopalabra clave dentro de un proveedor de vista previa para definir muchas vistas previas y luego decidir cuál devolver en tiempo de ejecución.#Vista previa de macro
Si su objetivo es iOS 13 o posterior, puede usar la macro #Preview en el código para definir vistas previas de Xcode en lugar de usar un proveedor de vista previa.
Para hacerlo, primero define un Swift
Vistasubclase comoestructura:estructura ContentView: Ver {
var cuerpo: alguna vista {
//...
}
}
Y luego debajo de eso, defina esa vista en el
#Avancemacro:#Vista previa {
Vista de contenido()
}
En lenguajes Swift y basados en C, un
macroes un indicador del compilador que se expande en el momento de la precompilación a una declaración más larga en la que algunas partes de la definición de la macro se reemplazan con valores.En el caso del
#Avancemacro, el compilador la expande a "Vista previa (_: cuerpo:)" que toma un nombre opcional y unConstructor de vistasen el parámetro del cuerpo.A
Constructor de vistases un atributo de parámetro que construye vistas a partir de cierres (un cierre es una especie de rutina de devolución de llamada de código).En Swift, unConstructor de vistasestá definido por el@ViewBuilderpalabra clave:
función contextoMenú(
@ViewBuilder elementos de menú: () -> Elementos de menú
) -> alguna vista
Si desea definir varias vistas previas en el mismo archivo de código fuente utilizando el#Avancemacro, puedes nombrar cada uno pasando una cadena:
#Vista previa ("Ingrese verdadero") {
ContentView (alguna entrada: verdadero)
}
Apple también proporciona macros de vista previa adicionales para diferentes propósitos.Ver elVista previa de la documentaciónde Apple para obtener más información.
Apple celebró una sesión durante elWWDC'23 conferencia de desarrolladores sobre Xcode Previews tituladaCree una interfaz de usuario programática con vistas previas de Xcode.
Las vistas previas son una forma rápida y práctica de ver cómo se verá su código SwiftUI cuando se ejecute sin la necesidad de compilar y ejecutar su código en el simulador de iOS.Esto acelera el desarrollo y reduce la cantidad de ciclos de compilación->compilación->ejecución que necesita realizar para cada cambio de código.
Una vez que domines las vistas previas en Xcode, las usarás a diario.